Developer tools to debug WebView in Beta
Posted by Nate Fischer, Software Engineer, WebView team
Since 2014, Android WebView has paved the way as an updateable system component, delivering stability and performance improvements, modern web platform features, and security patches to Android apps and users. However, updates can be a double edged sword: as much as we strive for stability and backward compatibility, new crashes and breaking changes occasionally slip through. To solve these issues faster, today we're announcing WebView DevTools, a new set of on-device debugging tools to diagnose WebView-caused crashes and misbehaving web platform features.
For your convenience, WebView DevTools comes included as part of WebView itself. The easiest way to launch WebView Devtools is to try out WebView Beta. WebView's beta program is a way for app developers to get WebView several weeks before they reach users, for extra lead time to report compatibility bugs to our team. Starting with today's release (M83), WebView Beta includes a launcher icon for WebView DevTools. Just look for the blue and gray WebView gear icon to get started debugging WebView in your app.
Inspecting a crash in WebView DevTools.
No software is bug-free and loading web content can be challenging, so it's no surprise WebView crashes are a pain point for apps. Worse yet, these crashes are difficult to debug because WebView's Java and C++ stack traces are obfuscated (to minimize APK size for Android users). To help make these crashes more actionable, we're exposing first-class access to WebView's built-in crash reporter. Just open WebView DevTools, tap on "crashes," and you'll see a list of recent WebView-caused crashes from apps on your device. You can use this tool to see if the crash report has been uploaded to our servers, force-upload it if necessary, and subsequently file a bug. This ensures our team has all the information we need to swiftly resolve these crashes and ensure a smoother user experience in your app.
Using flags to highlight WebView usage in Android apps.
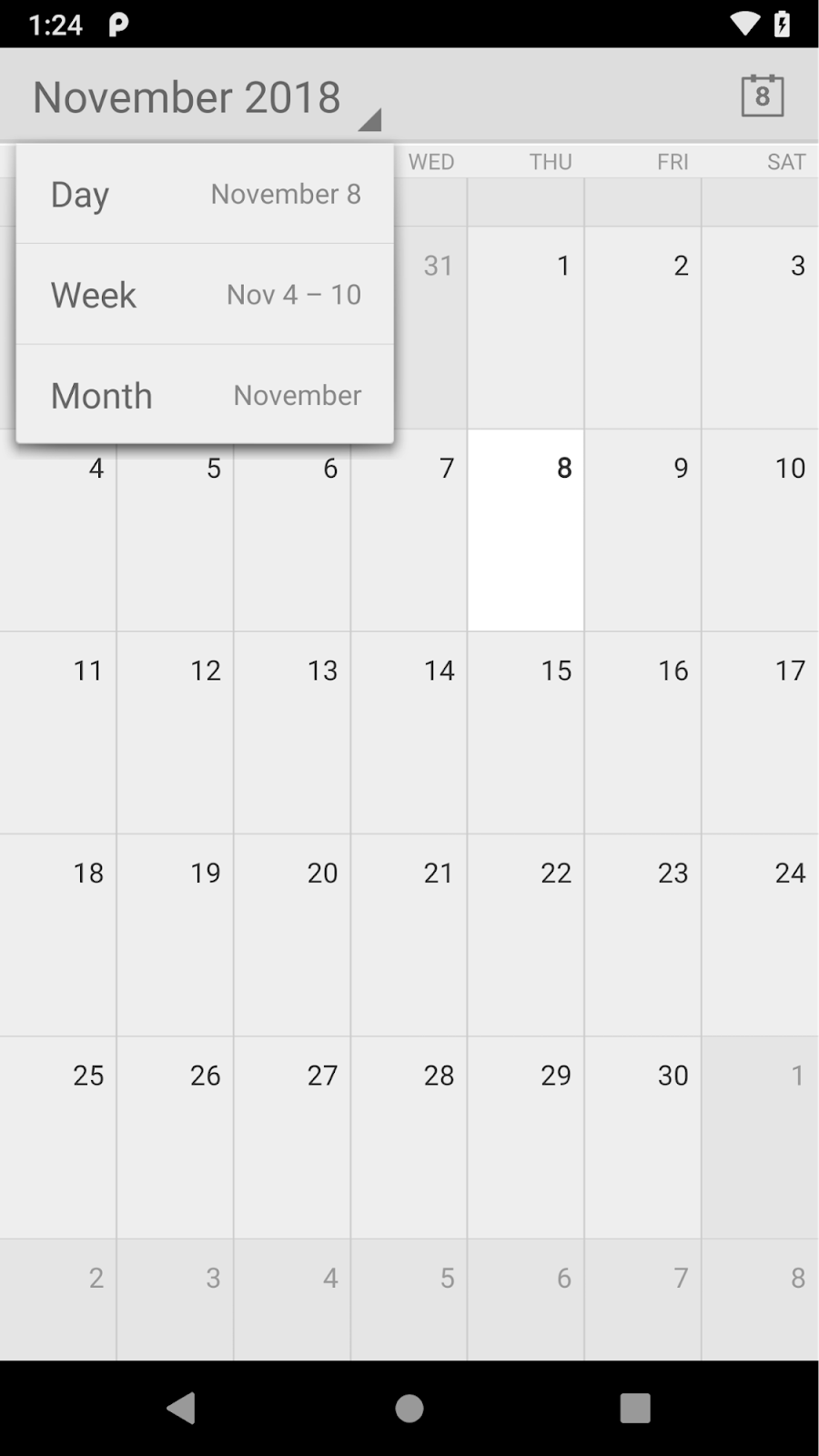
However, not all bugs cause crashes. A handful of past WebView releases have broken Android apps due to behavior changes caused by new features. While our team's policy is to roll back features which break compatibility, the chromium team launches several features for WebView in each release, and we often need time to identify the offending feature. WebView DevTools can help here too. Inspired by Google Chrome's chrome://flags tool, which enables compatibility testing with web platform features, we're offering app developers similar controls for experimental features. To get started, open WebView DevTools, tap on "flags," enable or disable any available features, then kill and restart the WebView-based app you're testing. Using WebView DevTools will help us work together to pin down the culprit so we can roll it back. We've also included flags for features slated for upcoming releases, so you can test compatibility even earlier by enabling these features on your test device.
We hope you find WebView DevTools helpful for reporting crashes and testing against new WebView features. Install WebView Beta today to get started with WebView DevTools, and check out the user guide for more tips and tricks.






Komentar
Posting Komentar